MkDocsでサイト作成しNetlifyで公開する
"WordPress"で記事や記録を残すのが嫌になってるITエンジニアの方いませんか?
そんな人に"MkDocs"がおすすめです。
MkDocsはMarkdown記法で記事を書くことができる今流行りの静的サイトジェネレータの1つです。 MkDocsは静的サイトジェネレータの中ではマイナーですが、記事を書くには十分な機能を持っています。 Pythonでできているので、サイト構成を極めたい場合、自分でカスタマイズできます。
この記事では以下の前提でサイト作成から公開までの手順を紹介します。
- 静的サイトジェネレータ : MkDocs
- 静的サイトホスティング : Netlify
- カスタムドメイン : ConoHa
参考になればと思います。
サイトの作成
まずはPCでMkDocsのサイトを作成する。
リポジトリのセットアップ
GitHubにMkDocs用のリポジトリを用意して git clone する。
git clone git@github.com:crz33/86note.git
cd 86note
pythonのセットアップ
MkDocs 用に仮想モジュール環境を用意しアクティベートする。
python -m venv .venv
source .venv/bin/activate
mkdocsのセットアップ
Material for MkDocs モジュールをインストールする。 このモジュールをインストールすれば、あわせてMkDocsもインストールされる。
python -m pip install mkdocs-material
mkdocs new .
サイトの確認
サーバを起動し出来上がったサイトを確認。
mkdocs serve
http://127.0.0.1:8000/ へアクセスすればサイトができていることを確認できる。
サイトの公開
ここまでで出来上がったMkDocsのサイトを Netlify で公開。
netlifyでビルドする準備
まずは Netlify でビルドする Python のランタイムバージョンを指定する。
以下の内容でruntime.txtを作成する。
3.8
Netlifyへ必要なMkDocsのモジュールを教えるためにrequirements.txtを作成する。
python -m pip freeze > requirements.txt
netlifyでサイト作成
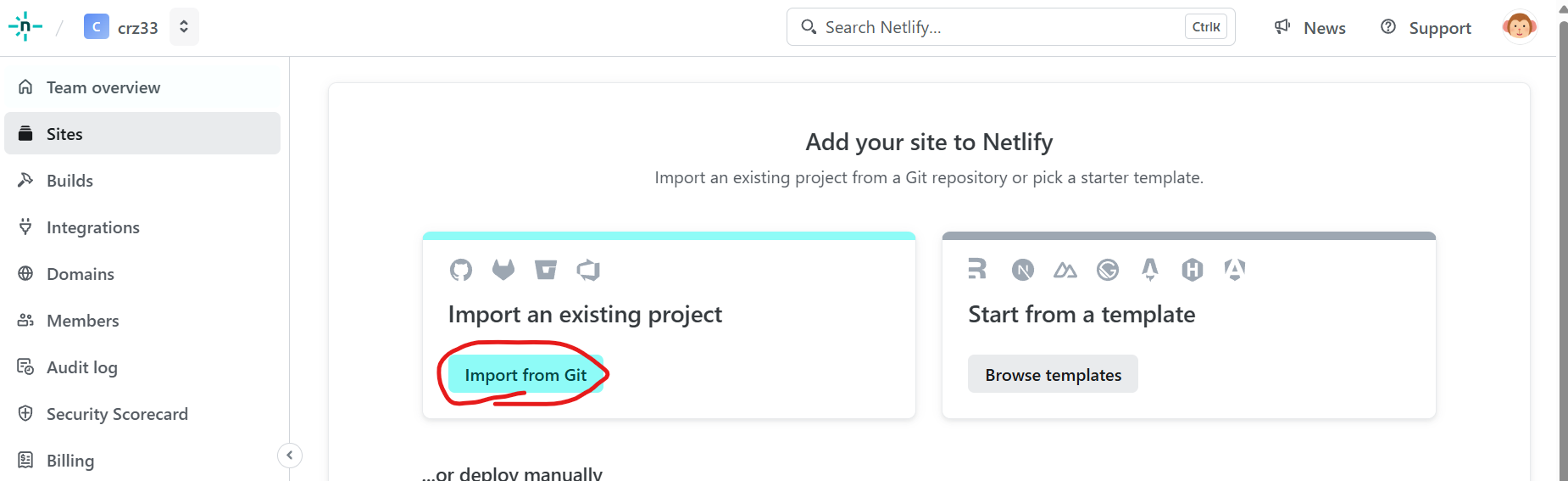
メニューの「Sites」で「Import from Git」を選ぶ。

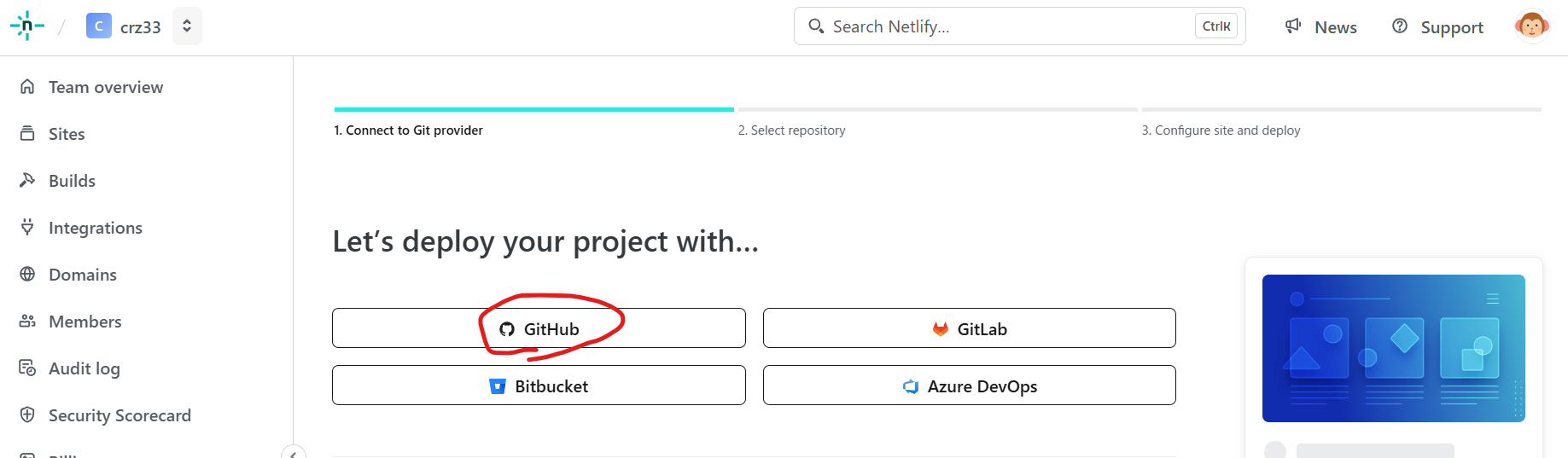
GitHubを選ぶ。

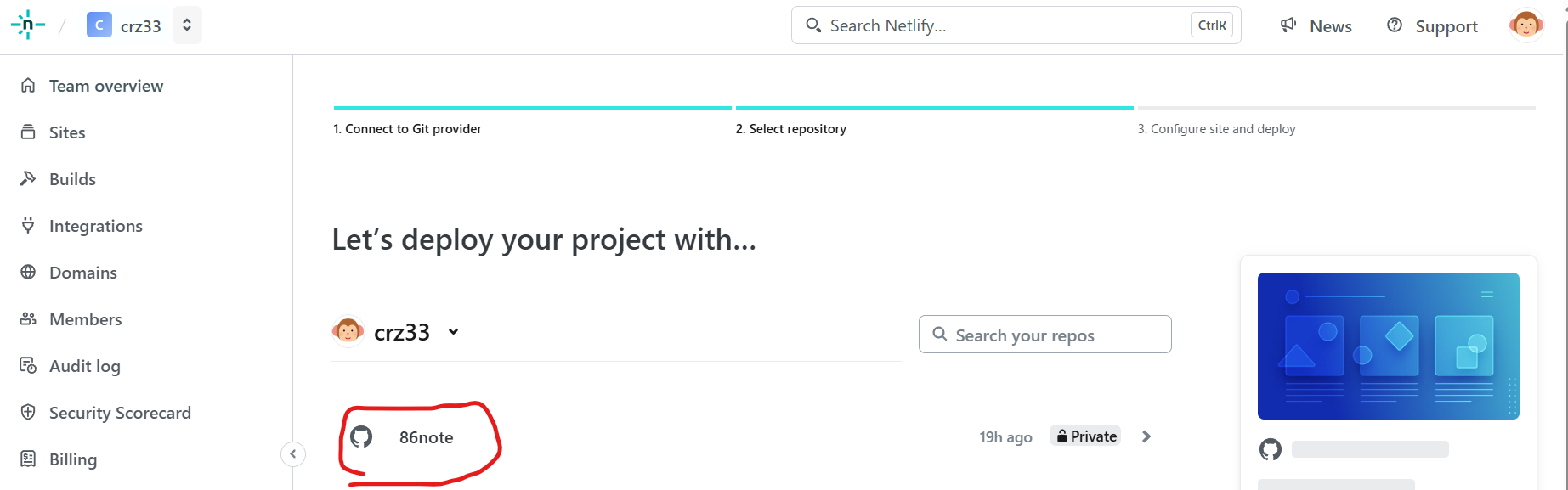
GitHubへ転送されるので「Only select repositories」を選んで、連携したいリポジトリを選んで「Install」。

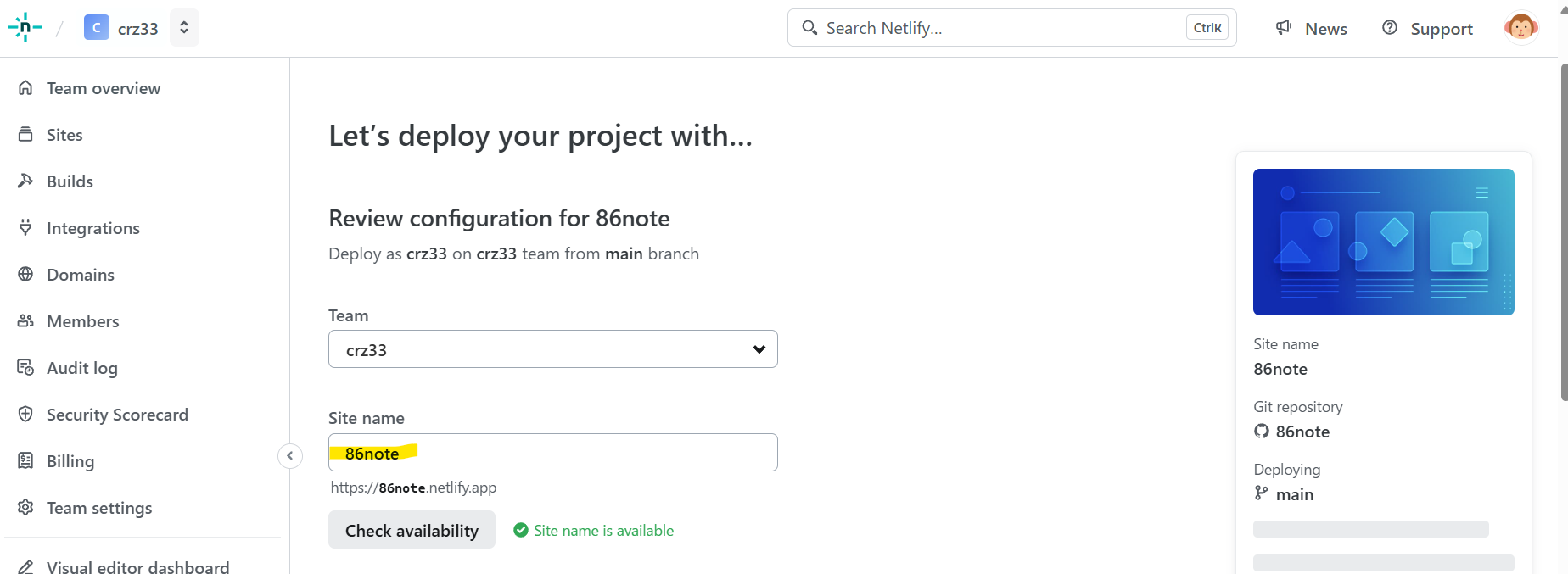
Netlifyで作成したいサイト名を入力する。 Netlifyが用意してくれるURLに使われる。 後でカスタムドメインを割り当てるので、自分でわかりやすい名前にしておけばよい。

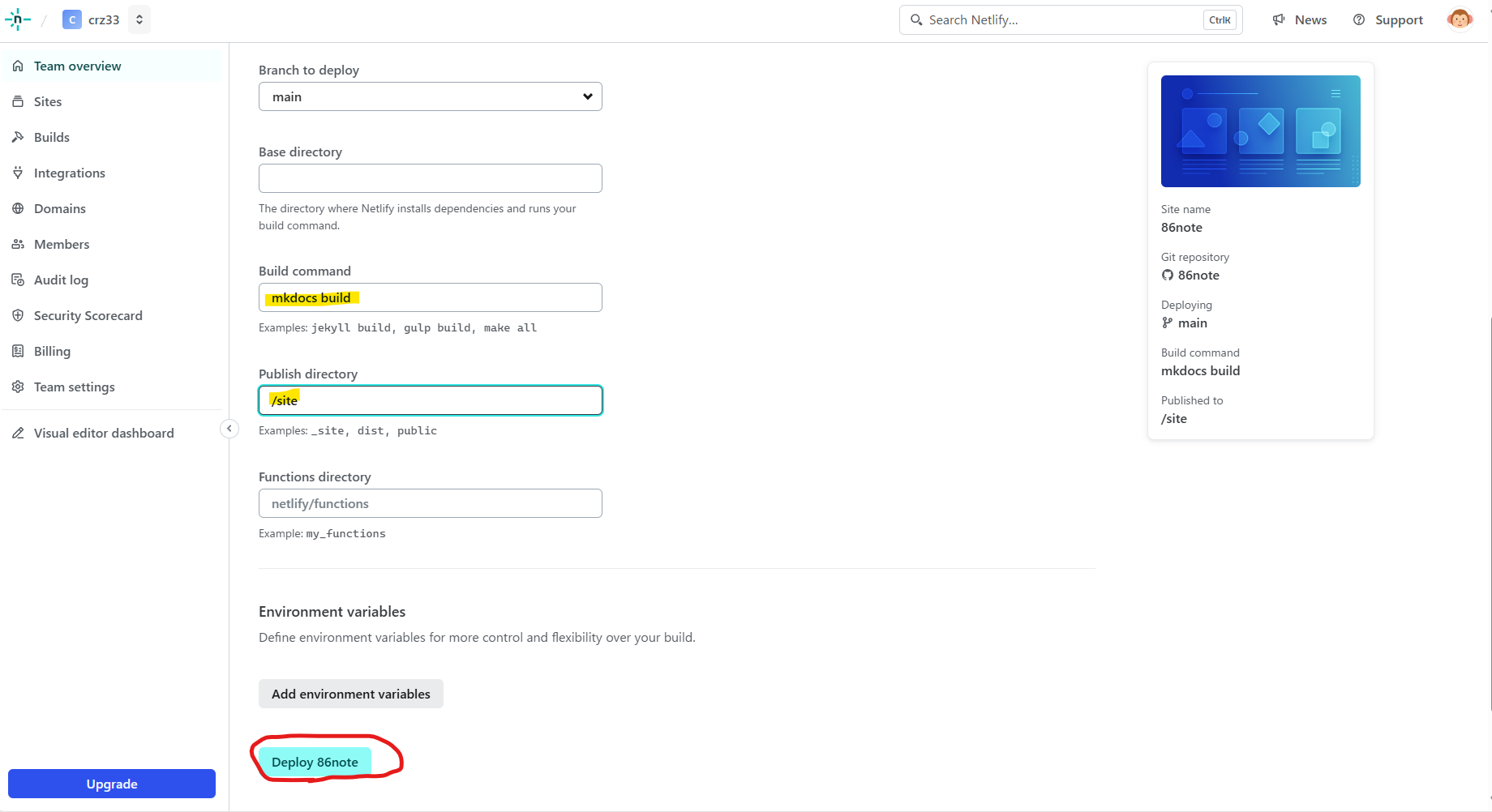
"Build command"にmkdocs buildを、"Publish directory"に/siteを入力し、"deploy"ボタンでデプロイ。

デプロイが終わるまで待つ。 1、2分かかる。 進捗がなければ、メニューの"site overview"をクリックしてみるとよい。
netlifyでドメインを設定
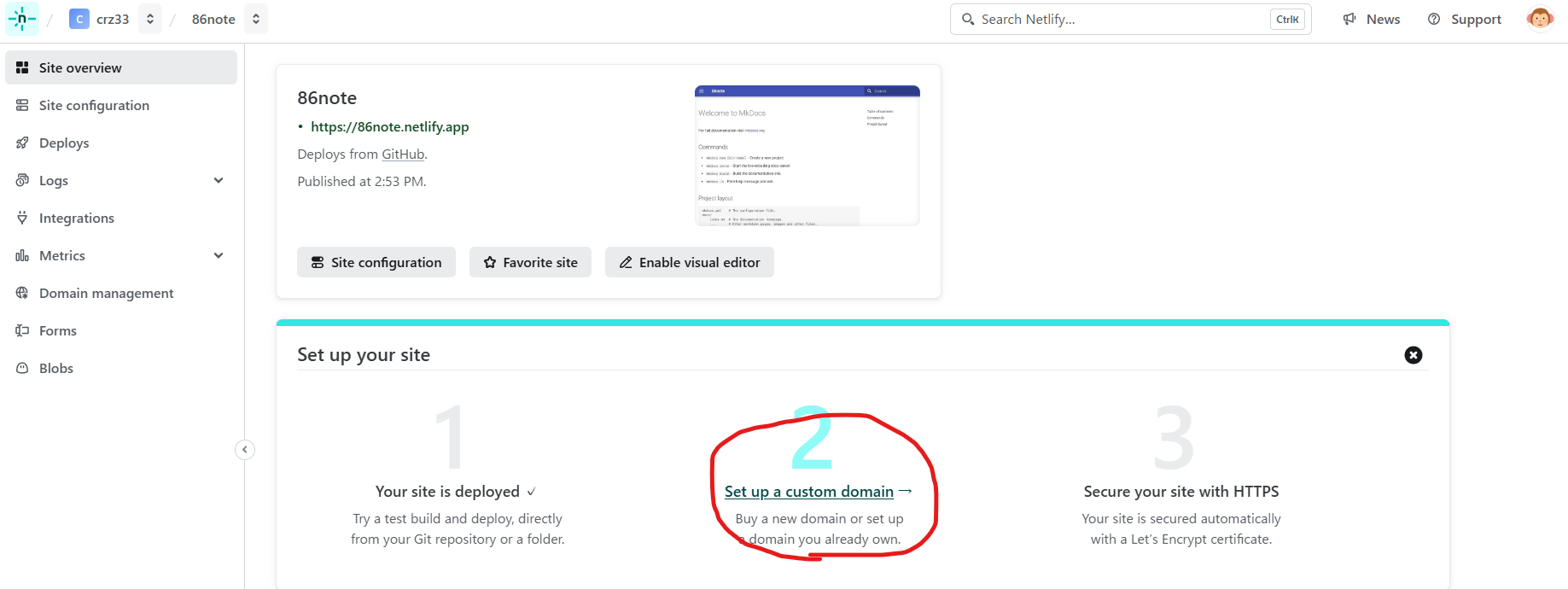
"set up a custome domain"を選ぶ。

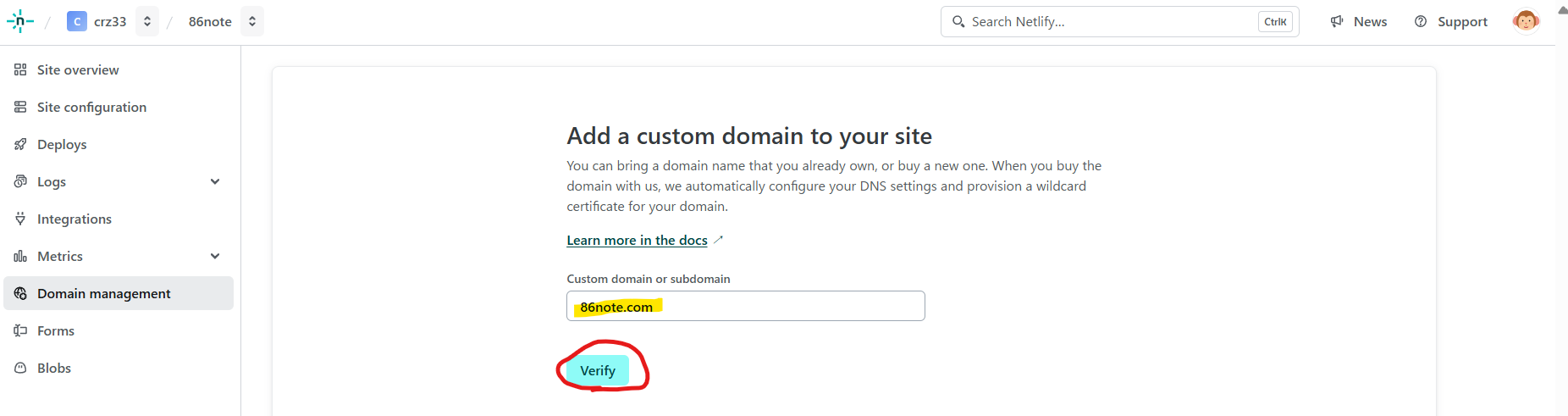
取得済みのドメインを入力し、"verify"でチェックする。

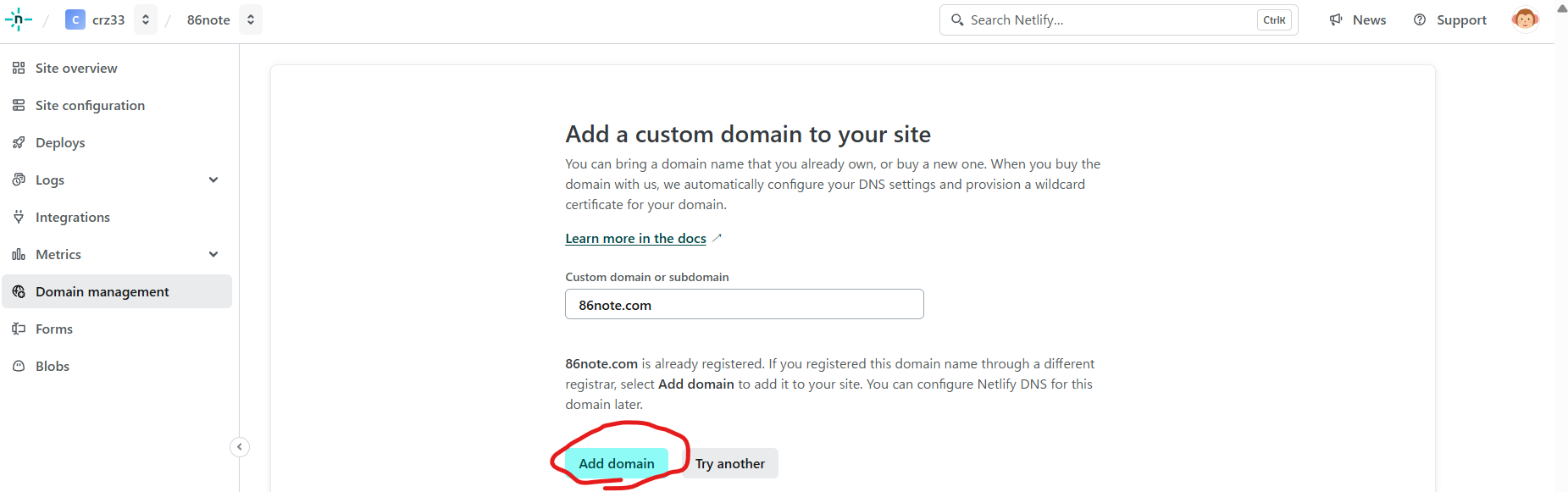
存在しているドメインであるか確認できたら、"add domain"が有効になるのでクリック。

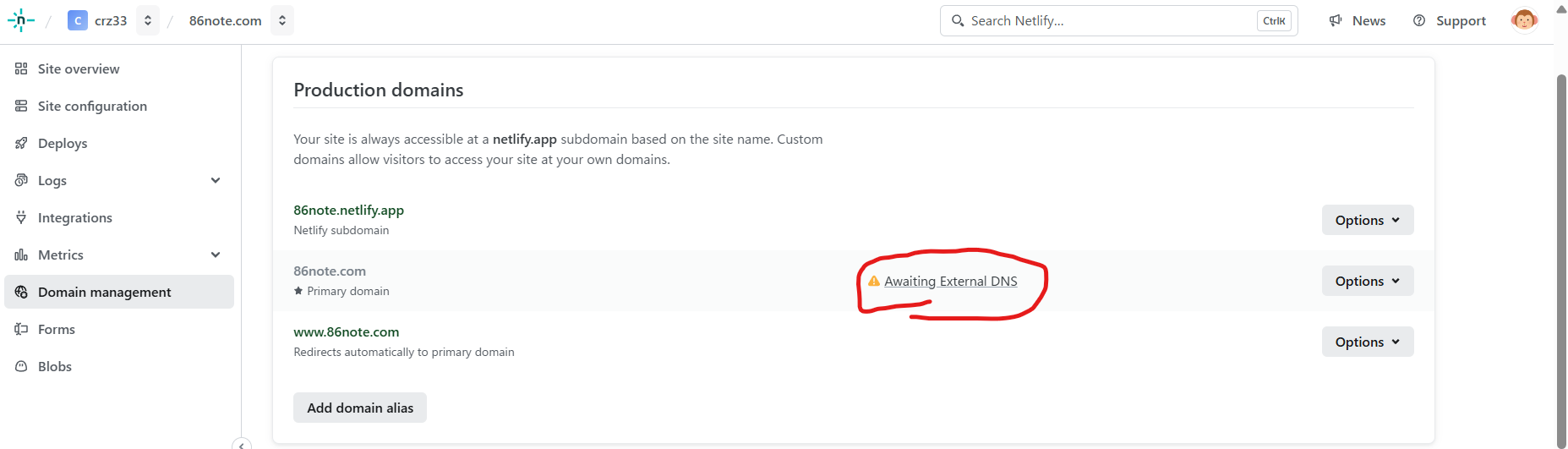
"awaiting external dns"と警告でるので、クリックする。

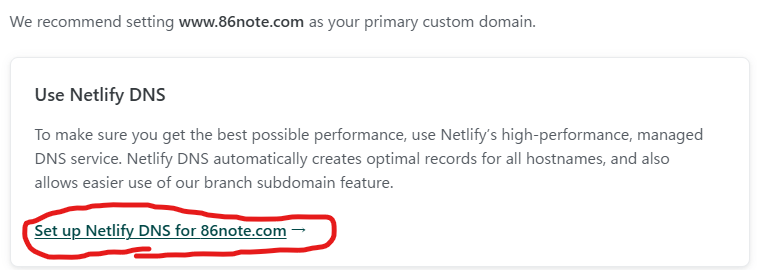
警告の下のほうに"set up netlify dns for xxx.com"と表示されているのでクリック。

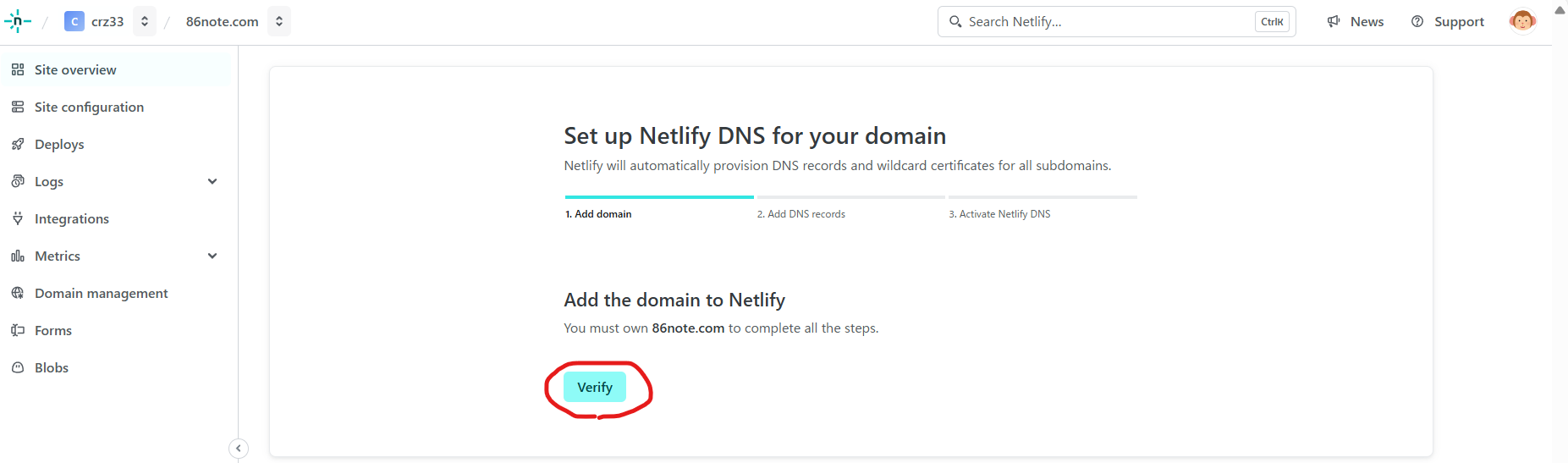
DNSのセットアップが始まる。 まずは"verify"する。

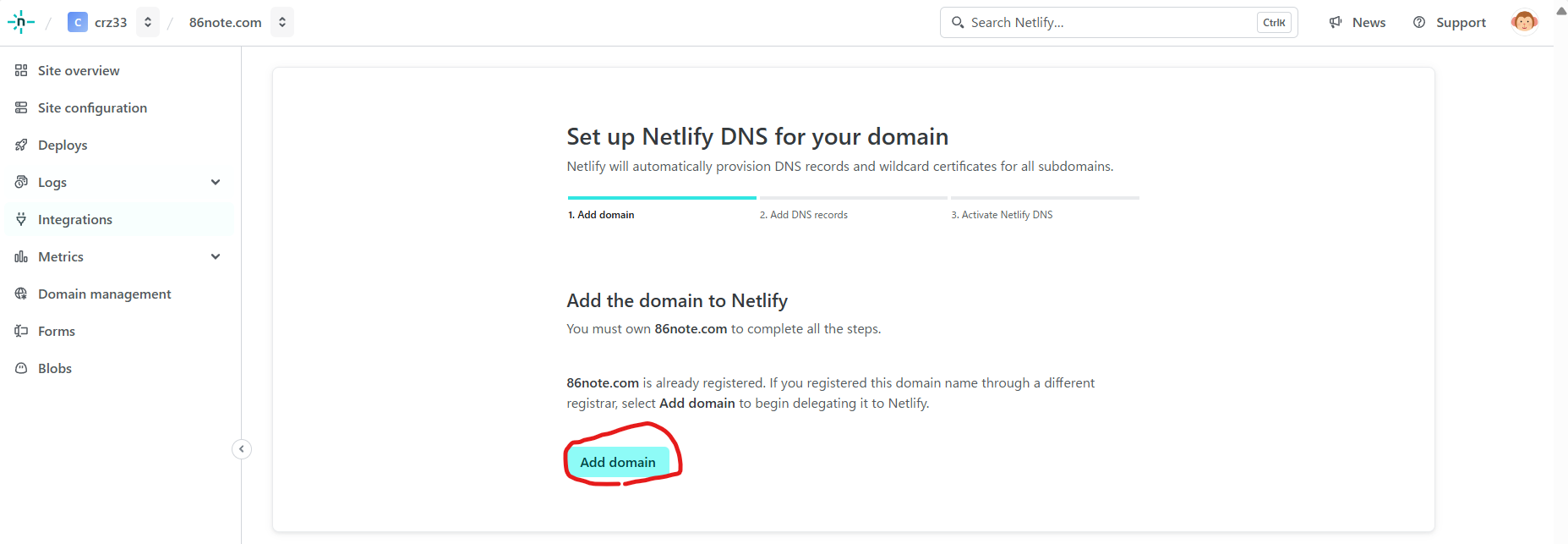
チェックOKであれば、"add domain"ボタンが有効になるのでクリック。

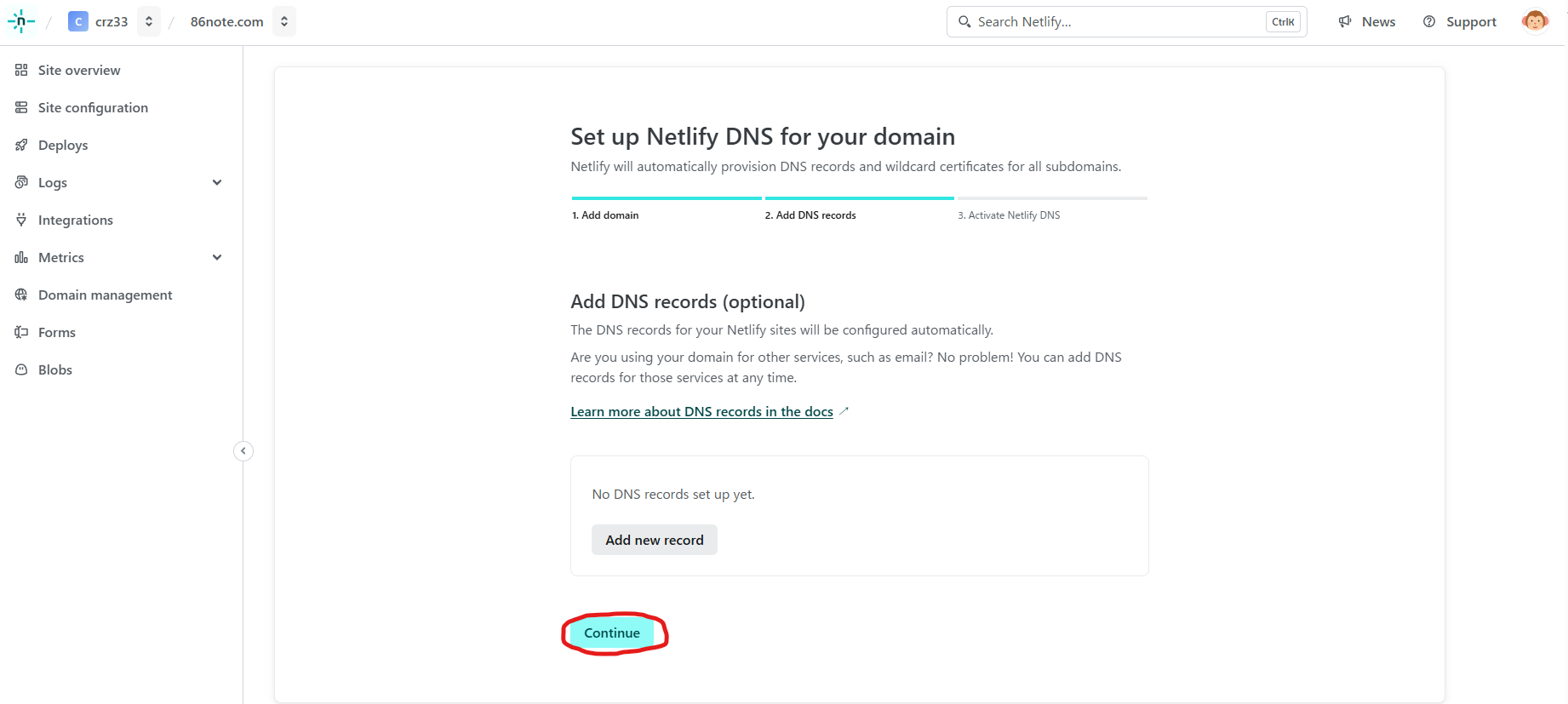
そのまま"continue"をクリック。

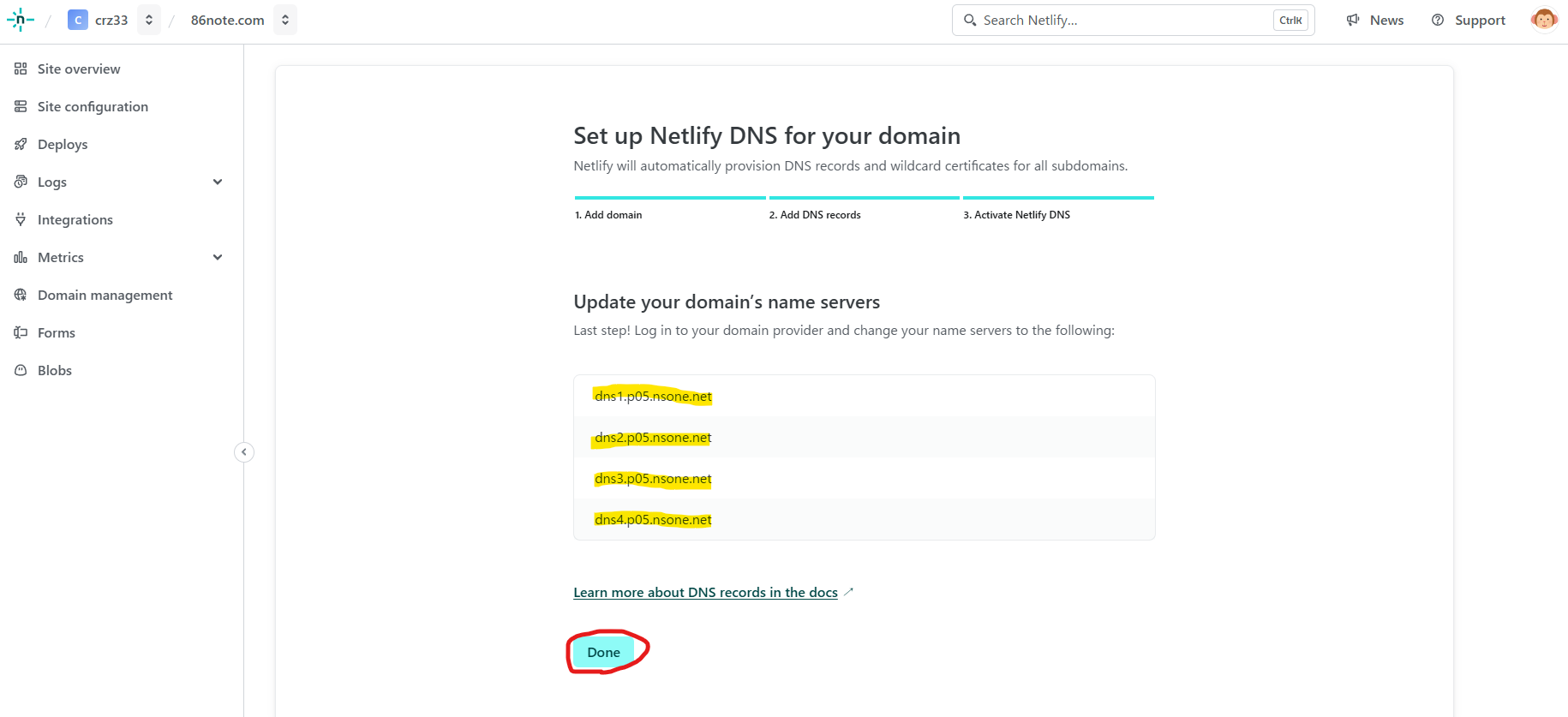
追加が終わると、「あなたのプロバイダのDNSサーバの設定をせよ」と指示されるので、表示されているDNSサーバをメモする。

CohoHaでドメイン設定
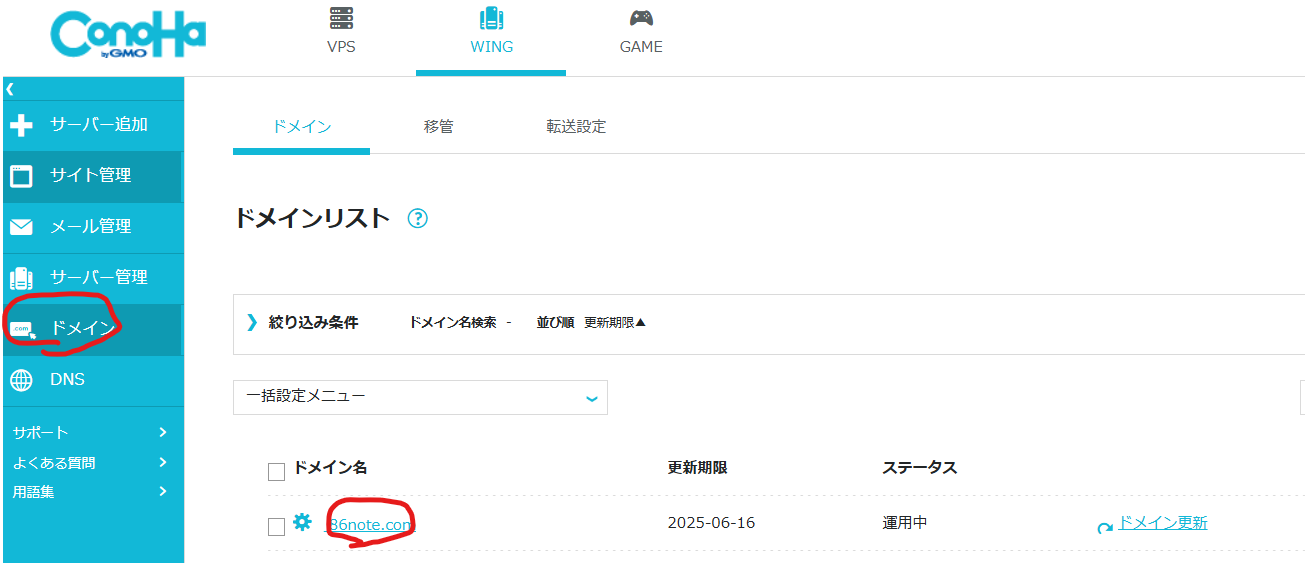
ConoHaのドメイン設定を開く。

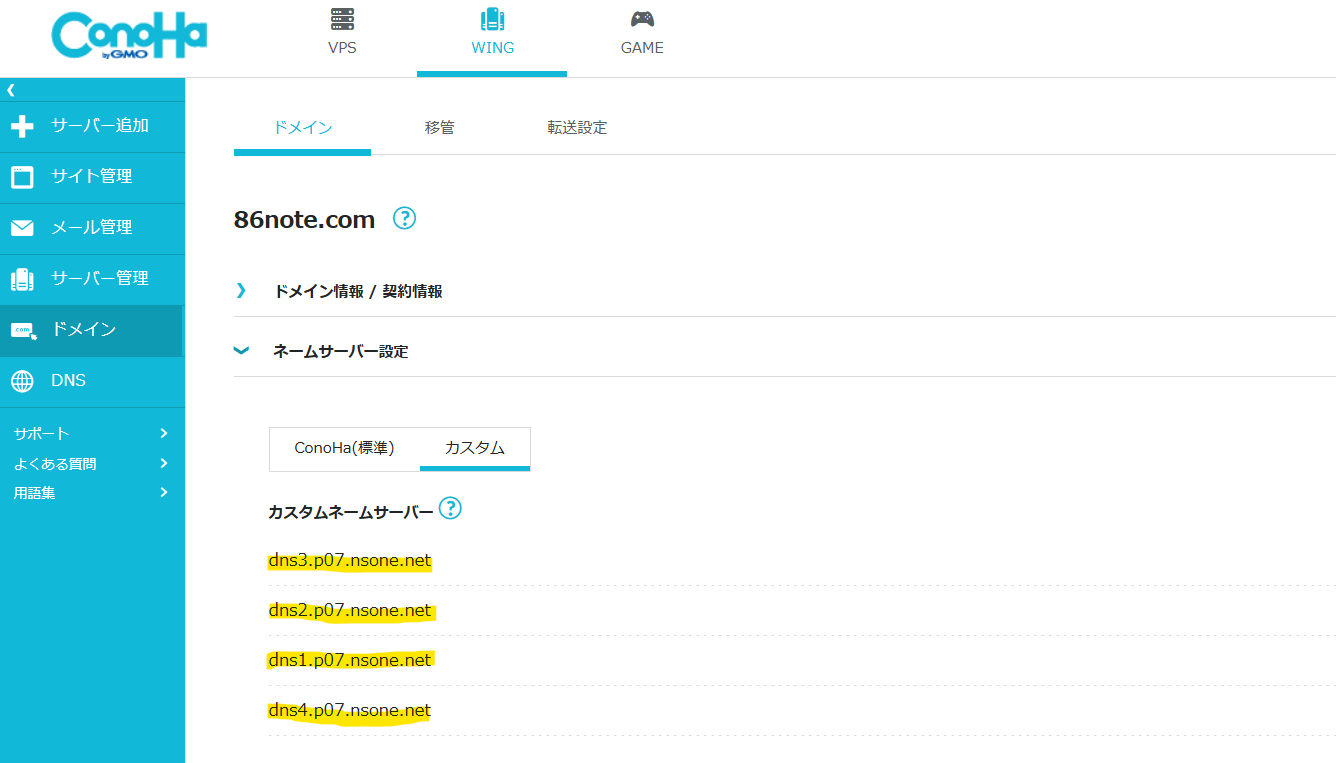
ConoHaのドメインのネームサーバの設定をカスタムに変更し、Netlifyで支持されたDNSサーバを入力する。

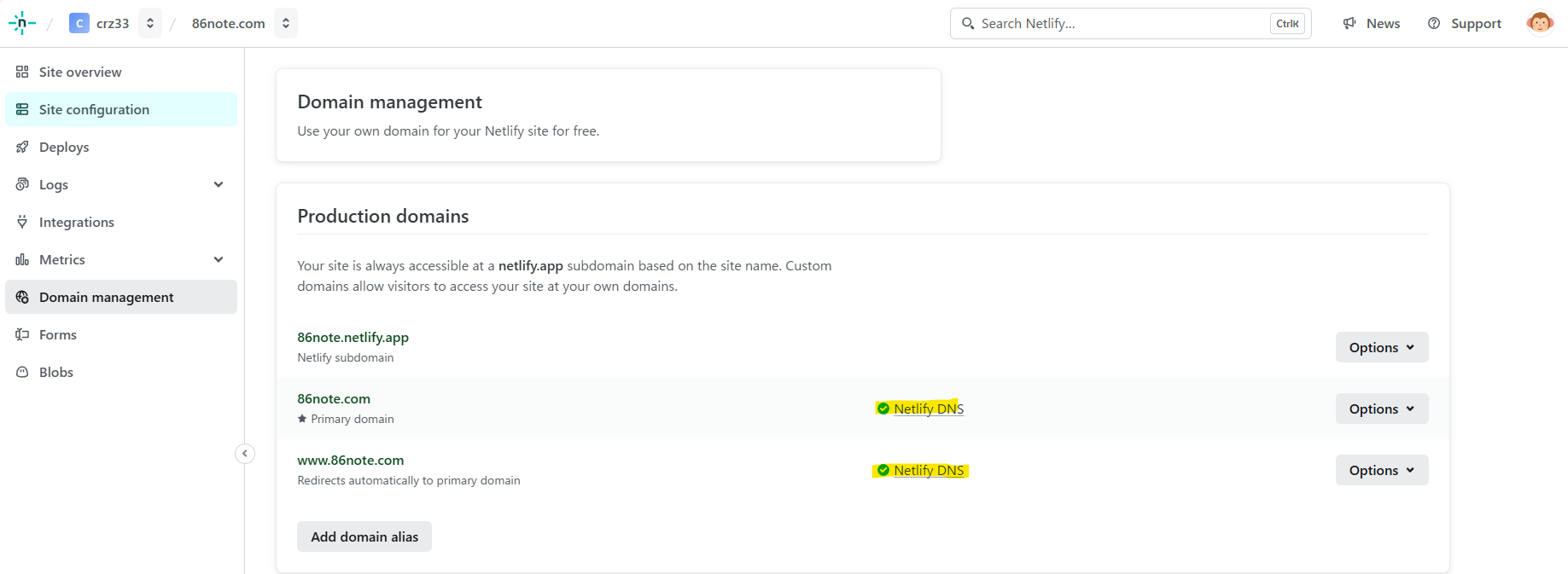
ドメイン設定の完了
ConoHa側も設定がおわれば、Netlify側のドメインの状況は以下のようにチェックOKになる。 1時間ほど待てばConoHa側で取得したドメインでNetlifyにデプロイしたサイトにアクセスできるようになる。

以上です。