AI 技術の進化により、開発者の生産性向上が期待されています。 その中でも注目されているのが、GitHub の AI ペアプログラミングツールである「GitHub Copilot」です。
本記事では、VSCode(Visual Studio Code)と GitHub Copilot を活用して、AI 駆動開発の始め方を紹介します。 セットアップ方法から基本的な使い方、実践的なプロジェクトの進め方までを解説します。
GitHub Copilot の有料プランへの登録
GitHub Copilot を使用するには、有料プランへの登録が必要です。 最初の 30 日は無料なので、使ってみて、効果が薄いなと思ったら解約すればよいです。
GitHub Copilot の設定を開く
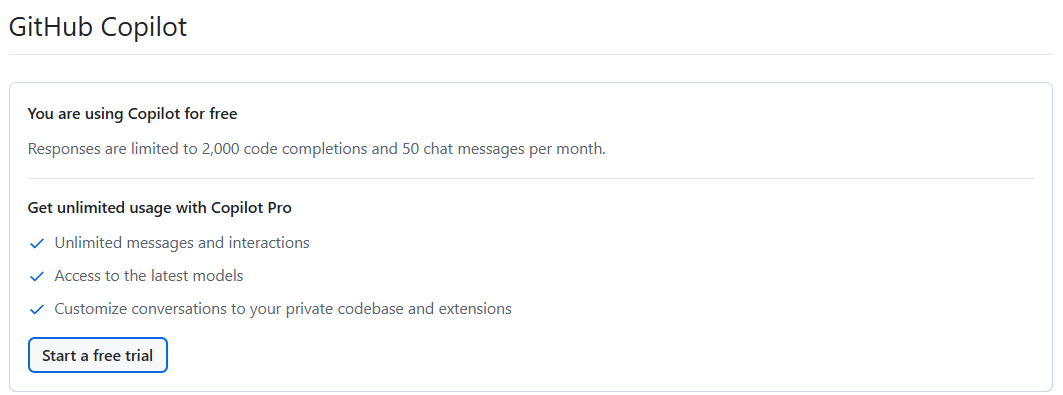
GitHub / Settings / copilot にアクセスし、GitHub の Copilot の設定を開きます。

プランの選択
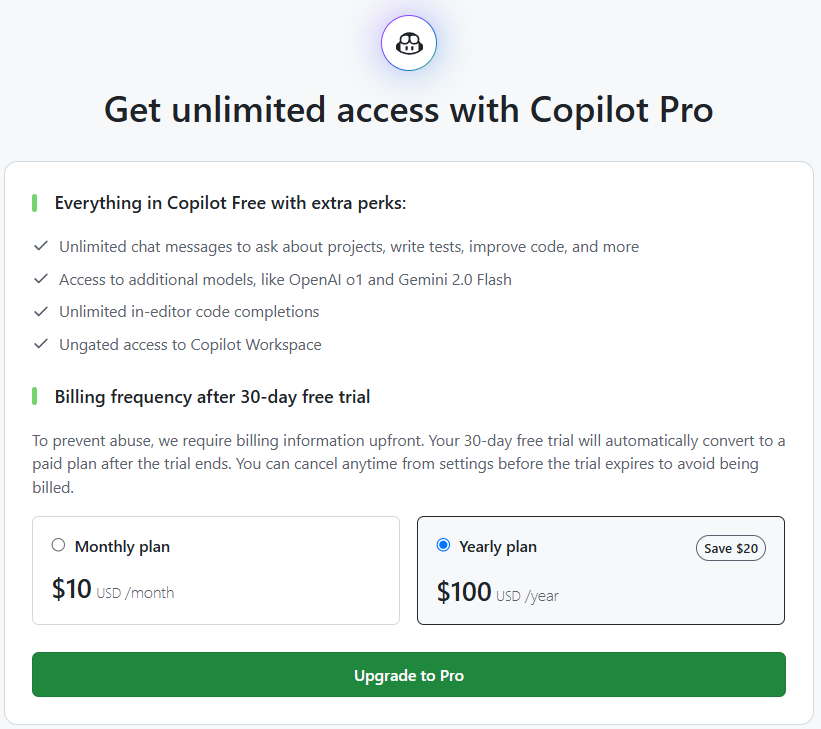
プランの選択画面が表示されるので、「月々プラン(Montyly plan)」か「1年プラン(Yearly plan)」のどちらかを選んで「Upgrade to Pro」をクリックします。 年間 20$ お得になるので、1年プランのほうがおすすめです。

請求情報の入力
指名や住所などの請求情報(Billing information)を入力する画面に移ります。
日本語の住所を英語に直すのは、君に届け!が便利です。 このサイトを参考にして請求情報を入力してください。
支払い方法の入力
支払い方法(Payment method)を入力する画面に移ります。
クレジットカードか PayPal で支払うことができます。 支払い情報を入力してください。
【見逃し注意】アクティベート
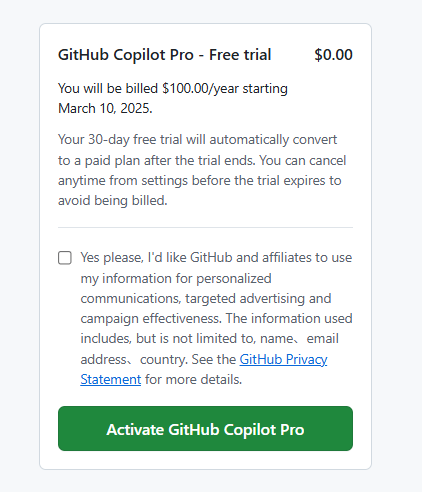
わかりづらいですが、支払い方法を入力すると、画面右側に最終的なアクティベートボタンが表示されます。

明記されてますが、30 日は無料です。 最初の 30 日は無料なので、使ってみて、効果が薄いなと思ったら解約すればよいです。
拡張機能のインストールとサインイン
GitHub Copilot に必須の拡張機能をインストールします。
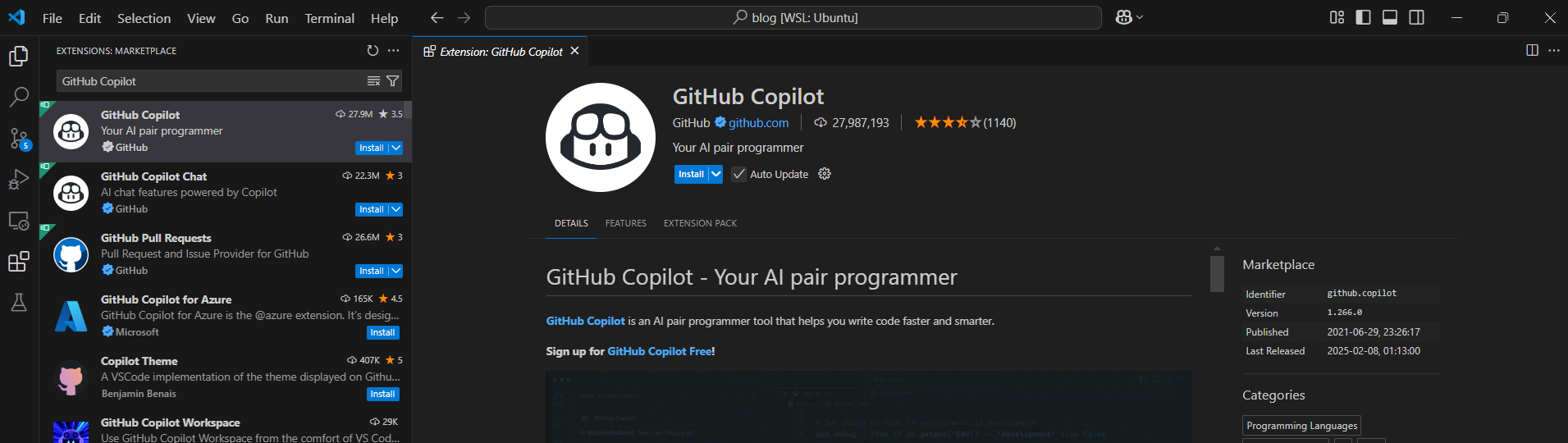
VSCode の Extentions で「GitHub Copilot」で検索し、「GitHub Copilot」をインストールします。 似た拡張機能で、「GitHub Copilot Chat」がありますが、これは Copilot のチャット機能で、「GitHub Copilot」と一緒にインストールされます。なので、気にする必要はないです。

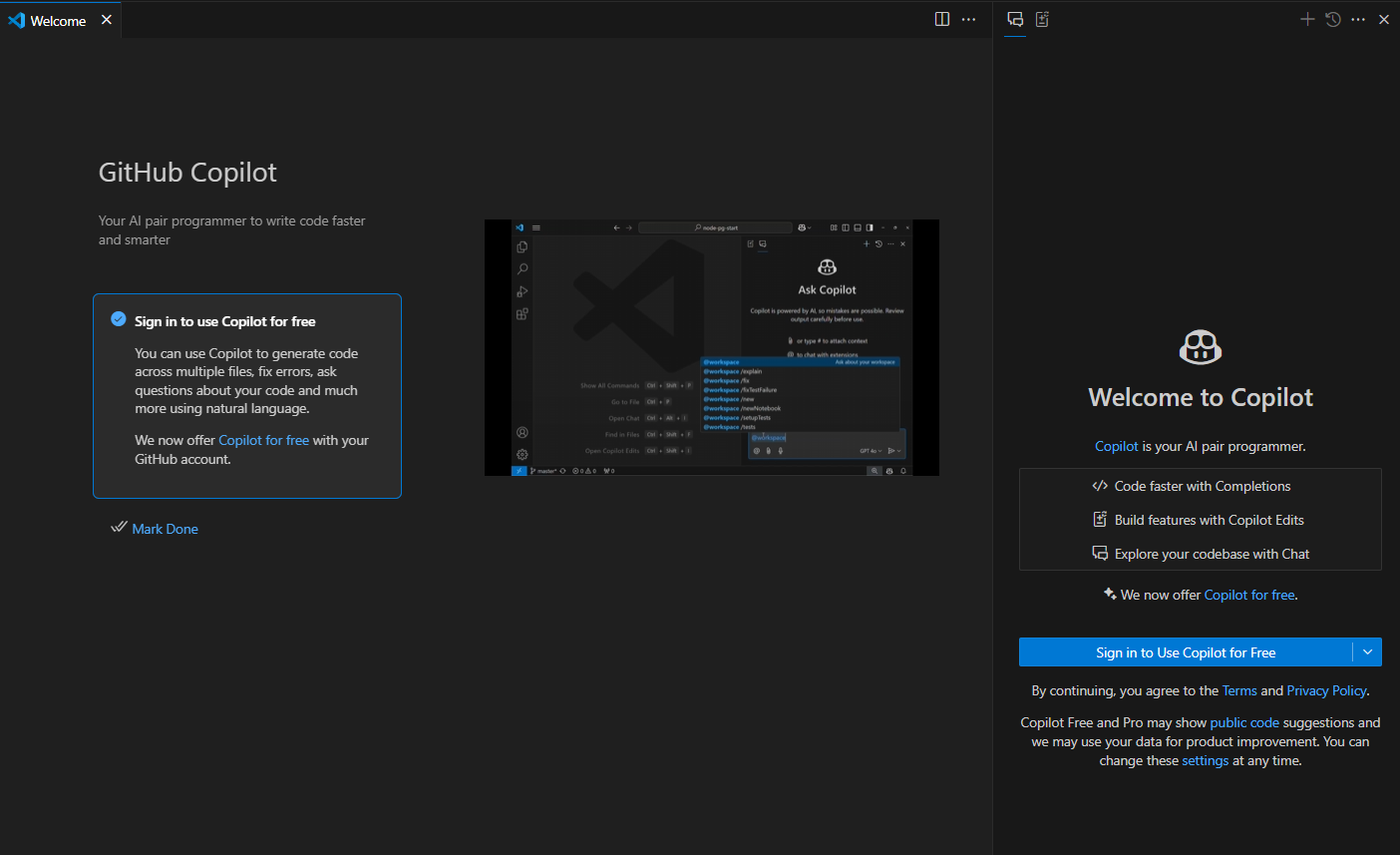
「GitHub Copilot」がインストールされると、welcome ページが開きます。

右側のペインに「Sign in」ボタンがあるので、クリックして GitHub アカウントと連携してください。
使い方
コード補完の使い方
GitHub Copilot を使うと、コードの補完が非常に簡単になります。 例えば、関数の定義を始めると、Copilot が自動的に補完候補を表示してくれます。
def greet(name):
return f"Hello, {name}!"
上記のように、関数の名前や引数を入力すると、Copilot が関数の内容を提案してくれます。 提案されたコードを受け入れるには、Tab キーを押します。
コメントからコードを生成
コメントを入力するだけで、Copilot がそのコメントに基づいたコードを生成してくれます。
// 2つの数値を加算する関数
function add(a, b) {
return a + b;
}
このように、コメントを入力すると、Copilot がそのコメントに基づいたコードを提案してくれます。
テストコードの生成
Copilot はテストコードの生成にも役立ちます。 例えば、以下のようにテストコードを自動生成することができます。
def test_greet():
assert greet("World") == "Hello, World!"
このように、テストコードを自動生成することで、開発効率を大幅に向上させることができます。
実践的なプロジェクトでの活用
実際のプロジェクトで Copilot を活用することで、開発のスピードと品質を向上させることができます。 例えば、新しい機能を追加する際に、Copilot がコードのスニペットを提案してくれるため、手動でコードを書く手間が省けます。
以上が、GitHub Copilot の基本的な使い方です。 これらの機能を活用して、より効率的な開発を目指しましょう。
まとめ
本記事では、VSCode と GitHub Copilot を活用した AI 駆動開発の始め方について解説しました。
GitHub Copilot の有料プランへの登録方法から、拡張機能のインストールとサインイン、そして具体的な使い方までを紹介しました。 GitHub Copilot を利用することで、コード補完やコメントからのコード生成、テストコードの自動生成など、開発効率を大幅に向上させることができます。 これらの機能を活用して、より効率的で高品質な開発を目指しましょう。
以上です。



コメント